Éco-conception
L’objectif de l’éco-conception d’un site web vise à réduire son empreinte écologique tout en améliorant ses performances.
La démarche d’éco-conception
Pendant toute la phase de conception et de réalisation, Sofève-Concept a pris soin de respecter plusieurs règles d’éco-conception :
- Le recours à une technologie économe en ayant recours aux langages HTML, CSS et javascript et en n’utilisant pas de base de données.
- Un design sobre et épuré en construisant un site responsive qui utilise seulement deux polices de caractères et dont les images se chargent en différé.
- Un contenu léger ; ainsi, le format des images est spécifiquement prévu pour le web.
- Des requêtes limitées à l’essentiel ; les feuilles de style et scripts sont minifiés et une feuille de style spécifique pour l’impression a été implémentée.
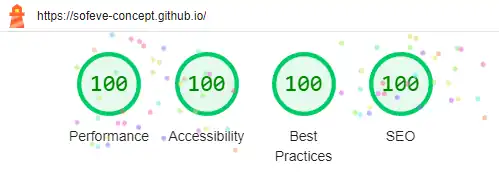
Pour tester l’impact écologique du site, deux outils Open Source, Website Carbon Calculator et Google Lighthouse ont été utilisés ainsi que l’outil de diagnostic en ligne Noesya diagnostic.
Diagnostic écologique
Le site sofeve-concept.github.io a un score global écologique de 95% avec :
- 0.05 gramme de CO2 par visite de la page ;
- 208 ko téléchargés pour la page d’accueil (en dessous de 500 ko, la page est considérée comme sobre) ;
- -79%% par rapport à la cible d'1 mo ;
- 100%% de performance Lighthouse.
Consulter le diagnostic Noesya;
Analyse Green IT
Le collectif Green IT est une association (loi 1901) créé en 204 qui fédère les experts à l’origine des démarches de sobriété numérique, numérique responsable et écoconception de service numérique. Le collectf a publié l’extension GreenIT-Analysis qui réunit les fonctionnalités des services en ligne EcoIndex et Ecometer. Cette extension permet d’évaluer l’empreinte numérique d’une page et fournit un ecoindex allant de A (le meilleur) à G (le pire).
Le site sofeve-concept.github.io a un écoindex global de A et respecte les bonnes pratiques de l’analyse du Green IT.
- Ajouter des expires ou cache-control headers
- Compresser les ressources (>= 95%)
- Limiter le nombre de domaines (<6)
- Ne pas retailler les images dans le navigateur : 0 image(s) retaillée(s) dans le navigateur
- Externaliser les css et les js : Pas de inline stylesheet ou inline javascript
- Éviter les requêtes en erreur
- Limiter le nombre de requêtes HTTP (<27)
- Ne télécharger pas des images inutilement : 0 image(s) téléchargée(s) mais non affichée(s) dans la page
- Valider le javascript : Javascript validé
- Taille maximum des cookies par domaine(<512 Octets) : Pas de cookies
- Minifier les css et js : Aucun css ou js non minifiés
- Pas de cookie pour les ressources statiques : Aucun cookie
- Éviter les redirections
- Optimiser les images bitmap : Pas d’images bitmap à optimiser
- Optimiser les images svg :Pas de svg à optimiser
- Ne pas utiliser de plugins : Aucun plugin
- Fournir une print css : 1 print css
- N’utilisez pas les boutons standards des réseaux sociaux : Pas de bouton standard de réseau social trouvé
- Limiter le nombre de fichiers css (<=10) : Pas plus de 7 fichiers css
- Privilégier HTTP/2 à HTTP/1
- Utiliser des polices de caractères standards : Pas de polices de caractères spécifiques (des polices standards sont prévues)
Les rapports
EcoIndex
Lighthouse