Pagination
La pagination est une méthode de navigation où l'utilisateur peut passer d'une page à une autre pour un ensemble donné via les numéros de ces pages (généralement affichés en bas de page).
Règles d’implémentation de la pagination
- Proposer comme premier lien, un lien vers la page précédente ;
- Proposer comme dernier lien, un lien vers la page suivante ;
- Différencier visuellement la page en cours des autres pages ;
- Si les pages sont très nombreuses, proposer « trois petits points » (appelés « ellipse ») entre les numéros de page.
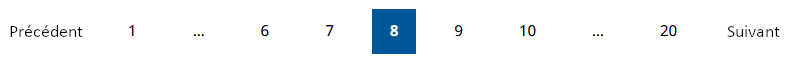
Visuel

Règles d’accessibilité de la pagination
Mise à jour du titre de la page HTML
Le titre de la page (balises <title>...</title> dans la partie head de la page HTML) sera mis à jour pour indiquer la page en cours.
Implémentation du processus par étape sous forme de liste non-ordonnée
- Élement HTML
nav- Le processus par étape sera balisé avec les balises
<nav>...</nav>; l’attributrole="navigationest optionnel. - L’attribut aria-label est ajouté à l’élément
navavec une valeur unique. Exemple :<nav role="navigation" aria-label="Pagination">.
- Le processus par étape sera balisé avec les balises
- Liste et liens
- Les différentes étapes du processus seront balisées par un liste non-ordonnée
<ul><li>...</li></ul> - L’étape en cours sera identifiée avec l’attribut
aria-current="page" - Pour tous les liens de pagination à l’exception de la page actuelle, le mot « page » est ajouté pour fournir une information supplémentaire au libellé du lien pour les utilisateurs de technologies d’assistance.
- Les différentes étapes du processus seront balisées par un liste non-ordonnée
Exemple HTML
<html>
<head>
<title> Page 8/20 - Blog - Sofève-Concept</title>
[...]
<body>
[...]
<nav role="navigation" aria-label="pagination">
<ul>
<li><a href="path/to/page"><span class="sr-only">Page </span>Précédente</a></li>
<li><a href="path/to/page"><span class="sr-only">page </span> 1<span class="sr-only"> (première page)</span></a></li>
<li><a>…</a></li>
<li><a href="path/to/page"><span class="sr-only">page </span> 6</a></li>
<li><a href="path/to/page"><span class="sr-only">page </span> 7</a></li>
<li><a href="#" aria-label="page 8" aria-current="page">8</a></li>
<li><a href="path/to/page"><span class="sr-only">page </span> 9</a></li>
<li><a href="path/to/page"><span class="sr-only">page </span> 10</a></li>
<li><a>…</a></li>
<li><a href="path/to/page"><span class="sr-only">page </span> 20<span class="sr-only"> (dernière page)</span></a></li>
<li><a href="path/to/page"><span class="sr-only">page </span>Suivante</a></li>
</ul>
</nav>
[...]
</body>
</html>
astuce
Un exemple de pagination est disponible dans la rubrique Motifs de conception - Systèmes de navigation - Pagination.

