Processus par étapes
Les processus par étapes affichent la progression à travers une séquence d'étapes logiques et numérotées.
Qu’est-ce qu’un processus par étapes ?
Les processus par étapes (stepper, en anglais) affichent la progression à travers une séquence d’étapes logiques et numérotées. Ils sont surtout employés pour présenter un processus d’achat ou lors de démarches en ligne nécessitant plusieurs étapes.
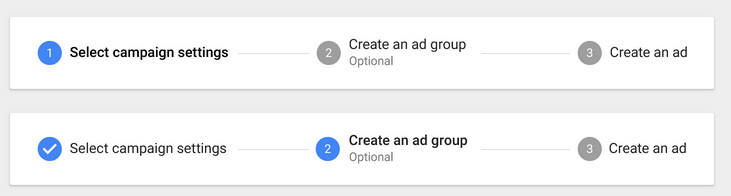
Exemple de processus par étape

Règles d’implémentation d’un processus par étapes
- Un processus par étapes sera proposé dès lors que plusieurs étapes doivent être impérativement réalisées pour parvenir à une action ultime.
- La plupart du temps, le processus par étape est proposé avec un formulaire.
Règles d’accessibilité du processus par étapes
Mise à jour du titre de la page HTML
Le titre de la page (balises <title>...</title> dans la partie head de la page HTML) sera mis à jour pour indiquer la page en cours.
Implémentation du processus par étape sous forme de liste ordonnée
- Élement HTML
nav- Le processus par étape sera balisé avec les balises
<nav>...</nav>; l’attributrole="navigationest optionnel. - L’attribut aria-label est ajouté à l’élément
navavec une valeur unique. Exemple :<nav role="navigation" aria-label="Étapes de la démarche">.
- Le processus par étape sera balisé avec les balises
- Liste ordonnée et liens
- Les différentes étapes du processus seront balisées par un liste ordonnée (l’ordre ayant de l’importance)
<ol><li>...</li></ol> - L’étape en cours sera identifiée avec l’attribut
aria-current="step" - Des liens (élément HTML
a) vers les étapes précédant celle en cours seront proposés.
- Les différentes étapes du processus seront balisées par un liste ordonnée (l’ordre ayant de l’importance)
Exemple HTML
<html>
<head>
<title> Étape 2/3 - Formulaire d'inscription - Sofève-Concept</title>
[...]
<body>
[...]
<nav role="navigation" aria-label="Étapes de votre démarche">
<ol>
<li><a href="path/to/pageIdentite">Identité</a></li>
<li aria-current="step">Adresse</li>
<li>Confirmation</li>
</ol>
</nav>
[...]
</body>
</html>
astuce
Un exemple de processus par étape est disponible dans la rubrique Motifs de conception - Formulaires - Processus par étape.

